반응형
geeknews weekly // 2025.03.10
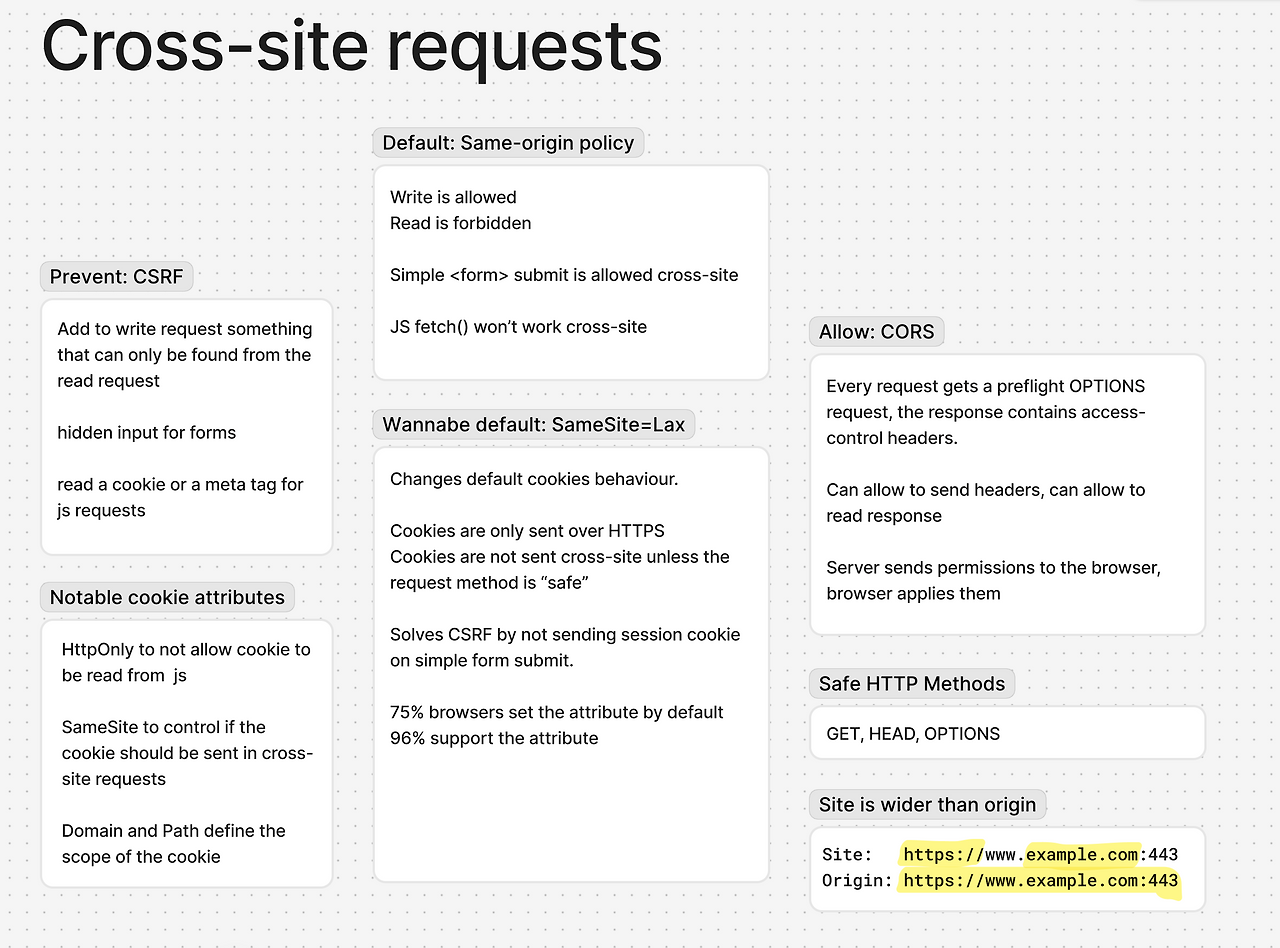
Cross-Site Requests | SMAGIN
Hello, Internet. I thought about cross-site requests and realised we have both CSRF protection and CORS and it doesn’t make sense from the first glance. It does generally, but I need a thousand words to make it so. CSRF stands for Cross-Site Request Forg
smagin.fyi

1. CSRF(Cross-Site Request Forgery)
CSRF는 사용자가 의도하지 않은 요청을 특정 사이트에 보내도록 유도하는 공격 기법입니다. 최근에는 웹 프레임워크에서 기본적인 방어 기법을 제공해 거의 문제가 되지 않습니다.
✅ CSRF 방어 방법
- 폼 제출: 숨은 입력 필드(hidden input)에 CSRF 토큰 포함
- JS 요청: 쿠키나 메타 태그에 저장 후 요청 헤더 또는 파라미터에 포함
2. CORS(Cross-Origin Resource Sharing)
CORS는 동일 출처 정책(Same-Origin Policy)의 예외를 설정하는 방법입니다.
✅ CORS의 동작 방식
- 브라우저가 사전 요청(preflight request)을 서버에 보냄
- 서버가 Access-Control-* 헤더로 허용 여부 응답
- 브라우저가 허용된 경우 요청 진행
✅ CORS 적용 대상
- fetch 및 XMLHttpRequest 요청
- 웹 폰트, WebGL 텍스처, 캔버스 이미지 등
3. SameSite 쿠키 정책
2025년 현재, 대부분의 브라우저(96%)가 SameSite 속성을 지원하며, 기본값이 Lax로 변경되었습니다.
- None: 교차 사이트에서도 쿠키 전송
- Lax (기본값): GET 요청만 허용, POST 요청 차단
- Strict: 모든 교차 사이트 요청에서 쿠키 차단
4. CSRF 토큰 회전(Rotation)의 이유
CSRF 토큰을 주기적으로 변경하면 유출 시 지속적인 악용을 방지할 수 있습니다.
반응형