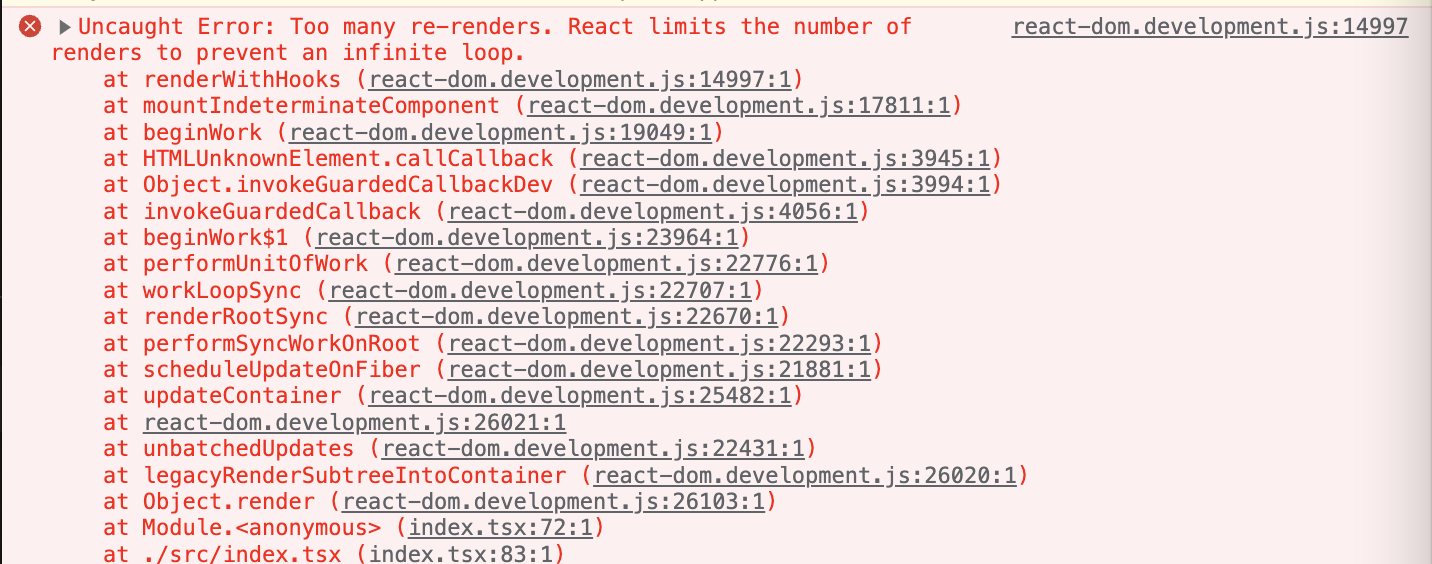
문제상황 : too many re-renders. react limits the number of renders to prevent an infinite loop 발생 const nextPlease = () => setBack(false); setVisible((prev) => ( prev === 10 ? 10 : prev + 1 ) ); const previousPlease = () => setBack(true); setVisible((prev) => ( prev === 1 ? 1 : prev = 1 ) ); 해결 : 해결방법은 단순했다. 괄호가 안 닫힌 것이 이슈였다. nextPlease와 previousPlease를 모두 {}로 닫아주니 해결되었다. const nextPlease = () => { ..